Możemy śmiało powiedzieć, że wszystkie organizacje pozarządowe wykazują duże zapotrzebowanie na tworzenie różnego rodzaju grafik, od plakatów przez ulotki po kartki świąteczne, czy chociażby utworzenie własnego logo.
 Autorką tekstu jest Natalia Ciosmak - Mobilny Doradca z Biłgoraja
Autorką tekstu jest Natalia Ciosmak - Mobilny Doradca z Biłgoraja Czytaj także:
Programy graficzne typu Corel Draw, czy Photoshop są bardzo kosztowne, tym bardziej dla małej, lokalnej organizacji pozarządowej, a zlecanie za każdym razem wykonania plakatu grafikowi jest nie dość, że kosztowne, to jeszcze uzależnia nas od osób trzecich. Dlatego często jeszcze można spotkać lokalne organizacje, które wykonują plakaty w Wordzie.
Z pomocą przychodzą darmowe programy do tworzenia prostych grafik, z wieloma funkcjami wykorzystywanymi również w profesjonalnych (płatnych) programach graficznych. Z pewnością słyszeliście o Gimpie, który stanowi alternatywę dla Photoshopa, posiada wiele podobnych funkcji i skupiony jest głównie na edycji zdjęć. Niestety, Gimp nie posiada zbyt wiele narzędzi do rysowania (linie, łuki, prostokąty, koła, inne kształty) i do edycji tych kształtów, które to pojawiają się m.in. w Corelu. Takie funkcje posiada Inkscape, który jest darmowym odpowiednikiem Corela i służy w większym stopniu do rysowania niż edycji zdjęć.
Gdzie możemy pobrać Inkscape?
Pierwsze kroki z Inkscape.
Po włączeniu Inkscape zaczynamy od ustawienia formatu strony, na której będziemy pracować. W tym celu klikamy „PLIK”, a następnie „właściwości dokumentu”. Wybieramy rozmiar dokumentu, orientację (pozioma, pionowa), możemy wybrać tło, a także osobiście wpisać wymiary dla dokumentu.
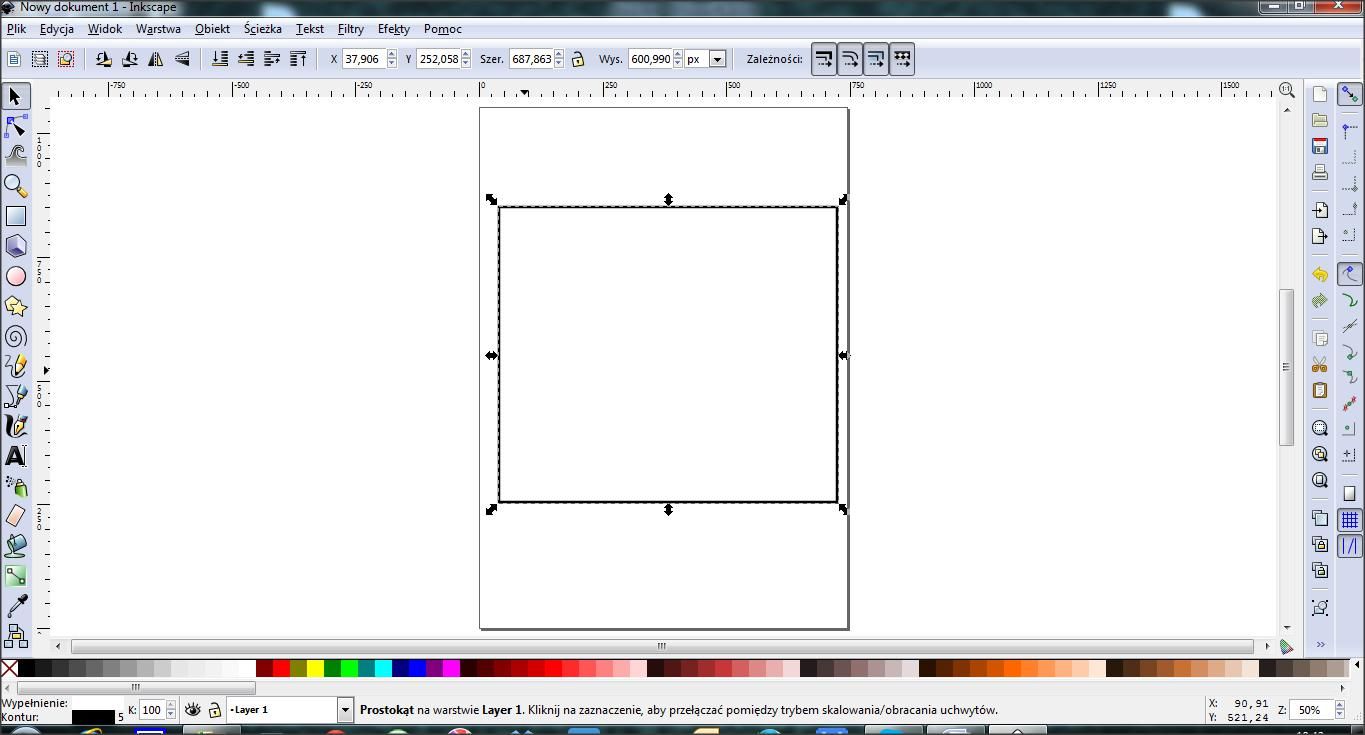
Na lewym bocznym pasku znajdziemy narzędzia służące do rysowania obiektów, tekstu, krzywych oraz ich modyfikacji. Wybierając narzędzie do rysowania np. Prostokąt, na górze pojawi nam się pasek z właściwościami tego obiektu (w przypadku prostokąta będzie to wysokość, szerokość, stopień zaokrąglenia narożników), które możemy ręcznie wpisać. Przy każdym narzędziu do rysowania pojawią nam się inne właściwości.
Na lewym pasku znajduje się bardzo ważne narzędzie (jako pierwsze) - wskaźnik, którym zaznaczamy obiekty, możemy je zmniejszać, powiększać, poszerzać, zwężać, obracać – przeciągając strzałki na bokach i rogach obiektu. W przypadku obracania należy dwukrotnie kliknąć na obiekt aż na rogach pojawią się zaokrąglone strzałki.
Po zaznaczeniu danego obiektu na górnym pasku pojawią się narzędzia do modyfikacji, tj. obracanie obiektu, odbicie lustrzane, zmianę położenia obiekty względem innych (na górę lub na spód), położenie obiektu na stronie, jego wymiary, a także zależności przy skalowaniu (np. czy chcemy aby grubość linii przy zmniejszaniu obiektu również się zmniejszyła, czy pozostała taka sama.
Na dolnym pasku możemy wybrać kolor do wypełnienia narysowanych obiektów.
Jako, że niedługo święta zaprojektujemy kartkę świąteczna, którą będziemy mogli umieścić na naszej stronie lub wysłać naszym partnerom. Zaczynamy od ustawienia tła. W tym celu wybieramy narzędzia „Prostokąt” i rysujemy na całej stronie. Kolor tła wybieramy z palety kolorów na dole ekranu lub klikając dwukrotnie w lewym dolnym rogu na pole wypełnienia. Otworzy się okno z właściwościami wypełnienia gdzie możemy wybrać m.in. rodzaj wypełnienia (bez wypełnienia, jednolite, gradient, deseń), ustawić przezroczystość lub rozmycie obiektu.
Rysujemy więcej gwiazd, kopiujemy, zwiększamy, pomniejszamy i uzyskujemy nocne tło.
Jako kolejny element naszej kartki możemy dodać śnieżne pagórki. Do rysowania dowolnych kształtów służy m.in. Pióro – kształt tworzymy klikając w punkty, które łączą linie.
W ten sposób rysujemy klika pagórków, ich kolejność możemy zmieniać wybierając narzędzie w górnym pasku. Teraz brakuje tylko choinek. Możemy je narysować wykorzystując ponownie pióro. Jeśli choinka wyjdzie nam krzywa lub chcielibyśmy zagiąć jej gałęzie możemy wykorzystać narzędzie „Edycja węzłów” do poprawy naszego rysunku. W tym celu klikamy na węzły lub krawędź rysunku i przesuwamy w dowolne miejsce. Choinki oczywiście kolorujemy.
Teraz już tylko wypisujemy życzenia używając narzędzia „Tekst”. Na górnym pasku wybieramy czcionkę i rozmiar tekstu, a także inne jego właściwości. Ustawiamy tekst w wybranym miejscu i nasza kartka jest gotowa ;)
Źródło: technologie.ngo.pl