Od czasów upowszechnienia się Internetu wiele danych wpłynęło do krzemowego oceanu. Globalna sieć przeszła wielkie zmiany, które niektórych dotknęły bardziej, innych mniej – ale w jakimś stopniu dotyczyły każdego użytkownika.
Dawno, dawno temu w odległym świecie raczkującego Internetu strony wyglądały zupełnie inaczej. W latach 90. wszystko opierało się na tekście i tylko tekście. Witryny sieciowe przywodziły na myśl szpalty niezgrabnie złamanej gazety, którą ktoś bardzo chciał przełożyć do wersji cyfrowej w stosunku 1:1.
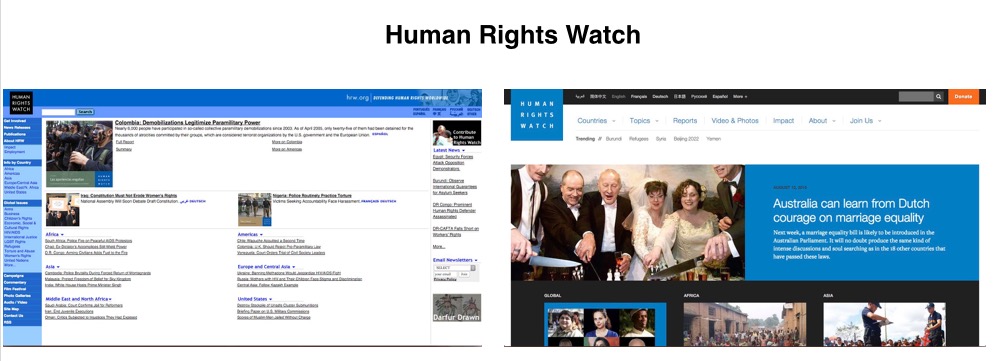
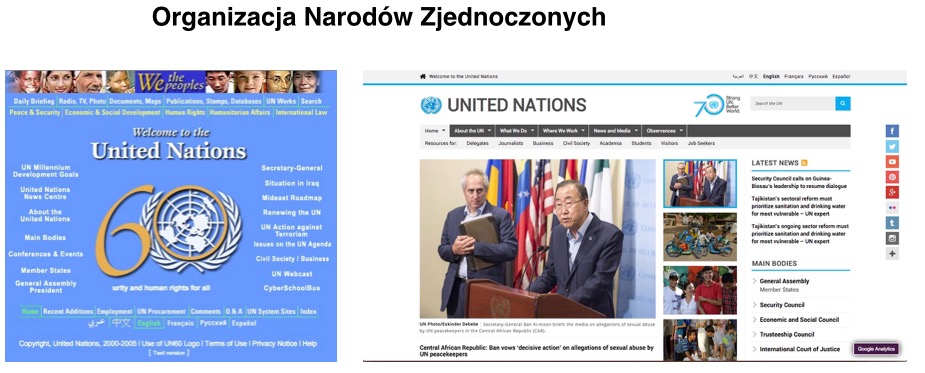
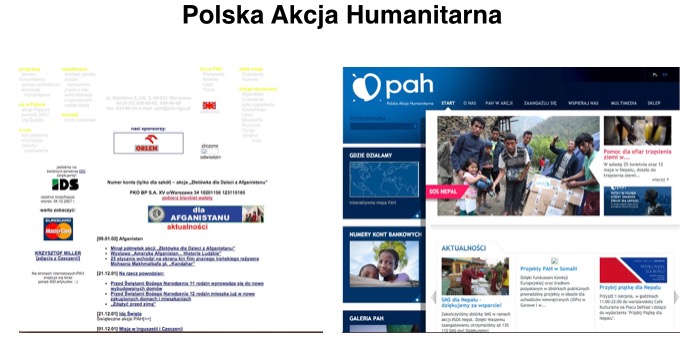
Pojawiały się pierwsze witryny organizacji pozarządowych, zarówno tych światowych, jak i polskich. Historię tego, jak zmieniało się podejście do projektowania stron przeplatamy zestawieniami cyfrowych wizytówek NGO. Warto zwrócić uwagę na to, jak wielki postęp poczyniły na przestrzeni lat.
Finezyjnym layoutem były podwójne kolumny, mozolnie układane przy pomocy kodu HTML przez co sprytniejszych programistów. Ruchome elementy? Wideo w sieci? Wysokiej jakości grafiki? Większości twórców z tamtego okresu nawet się to nie śniło, a już na pewno nikt nie brał tego na poważnie.
Połowa lat 90. przyniosła przełom w postaci możliwości kodowania stron na bazie tabel oraz pierwszych kreatorów wspomagających tworzenie witryn. Rozwiązanie tabelowe pozwalało na umieszczenie kilku kolumn tekstowych, a co za tym poszło – tworzenia lepszej jakości treści, której większe ilości można było umieścić na stronach. Były również słabe strony rozwiązań tabelowych, np. cięte na fragmenty grafiki tła.
Na stronach zaczynają pojawiać się pierwsze liczniki odwiedzin i animowane elementy – powracające dzisiaj do łask GIF-y, animowane elementy tekstowe, najogólniej mówiąc, festiwal kolorów i rozwiązań prosto z sieciowego odpustu. Kiedy w 1996 roku firma Macromedia zaprezentowała Flasha, twórcy otrzymali potężne narzędzie do budowy stron.
Flash pozwolił na dodawanie zaawansowanych – jak na tamte czasy – elementów animowanych, więc masowo zaczęły powstawać dziwne hybrydy stron tabelkowych i ruchomych. Dzisiejszego użytkownika mogłoby przyprawić to o palpitację serca, wtedy był to szczyt luksusu i designu. Podświetlane elementy i automatycznie rozszerzające się banery wprawiały w osłupienie odwiedzających strony użytkowników.
W roku 1998 światło dziennie ujrzało PHP, elastyczny język programistyczny pozwalający na tworzenie coraz to bardziej zaawansowanych stron oraz implementowanie na nich nieznanych wcześniej rozwiązań. Globalny Internet był bardziej niż gotowy na wejście w XXI wiek…
Zaczęło się – 2000 rok to pojawienie się CSS, czyli cascading style sheets, rozwiązania pozwalającego na oddzielenie treści strony od jej designu. Przełomowy pod każdym względem CSS umożliwiał chociażby określenie kolorów elementów czy rozmiarów tekstu na stronie bez konieczności dłubania bezpośrednio w kodzie HTML całej witryny.
Co ciekawsze, potencjał CSS-a wykorzystywał w pełni Internet Explorer, stając się pierwszą przeglądarką mogącą pochwalić się 99% wsparciem dla tego rozwiązania. Szczęśliwie dla web designu, CSS na stałe zagościł w sieci, będąc jednym z filarów tworzenia nowoczesnych stron internetowych.
Wraz z CSS-em, początek XXI wieku przyniósł wielkie zmiany w postaci JavaScript. Rozwiązanie pozwalające na tworzenie animacji bez korzystania z Flasha dało twórcom stron zupełnie nowe możliwości. Z perspektywy czasu można by powiedzieć, że JavaScript był pierwszym sygnałem pojawienia się tzw. inteligentnej strony. Witryny mogły reagować na zachowania użytkowników, pozwalały im również na dodawanie autorskich treści. W 2002 roku wszystkie przeglądarki obsługiwały już w pełni drugie wydanie JavaScript.
Potem wszystko poszło już lawinowo – w połowie pierwszej dekady nowego wieku pojawiła się idea sieci semantycznej, a więc takiej, którą rozumieją nie tylko ludzie, ale i maszyny. Otworzyło to przed programistami możliwość implementowania zupełnie nowoczesnych rozwiązań, prowadzących do coraz to lepszej automatyzacji procesów zachodzących na stronach internetowych.
Kolejnym przełomem było pojawienie się tzw. Web2.0, zupełnie nowatorskiej koncepcji rozwijania globalnej sieci w stronę pozwalającą na tworzenie interaktywnych treści. Zaczęły pojawiać się pierwsze aplikacje, natomiast zawartości stron przekształcały się z czysto marketingowych w publicystyczne.
Upowszechnienie się urządzeń mobilnych rzuciło całkiem nowe wyzwania twórcom witryn sieciowych. Oto nagle trzeba było dostosować strony nie tylko do ekranów komputerów, ale również do dziwnych, przenośnych gadżetów. Ruch komórkowy stał się dominujący, więc rozwiązania takie, jak RWD (projektowanie responsywne) okazały się być standardem, które umożliwiło twórcom dostosowanie ich dzieł do odbiorcy mobilnego.
Na pewno zwróciliście uwagę na pojawiające się w tekście zestawienia stron kilku dużych organizacji pozarządowych z Polski i świata. Doskonale widać na nich, jaką ewolucję przechodziły witryny, poczynając od lat 90/00, aż do roku 2015. Co zaskakujące, w przypadku NGO – nawet tych największych – zmiany wydają się być zaledwie kosmetyczne.
To mylne wrażenie. Oczywiście na pierwszy rzut oka widać jedynie różnice w wyglądzie, ale wnętrza stron, ich kodowane serca również przeszły ogromną ewolucję. Pokazane na grafikach strony ONZ, WOŚP, PAH i HRW spełniają wymogi dzisiejszej sieci, a więc są responsywne, odpowiednio zaprojektowane, przejrzyste oraz pełne ciekawych treści dotyczących pracy poszczególnych organizacji.
Niestety, są to wciąż jedynie chlubne wyjątki. O ile organizacje pozarządowe na świecie szybko zrozumiały, że muszą zmieniać swój sieciowy wizerunek wraz z rozwojem Internetu, bo to właśnie tam mają największe szanse na pozyskanie nowych darczyńców i partnerów do współpracy, o tyle w Polsce jest to wciąż traktowane po macoszemu.
A wystarczy spojrzeć, jak bardzo przez te kilkanaście lat rozwinął się Internet. Niestety, ale podmioty, które chcą istnieć w sieci i być żywe – a co za tym idzie, móc trafiać do potencjalnych odbiorców – muszą uświadomić sobie, że należy się rozwijać. Dzisiaj stworzenie dobrej, dostosowanej do standardów strony internetowej nie jest niczym niezwykłym. Dopóki nie chcemy umieszczać na niej zaawansowanych, specjalnych funkcjonalności, nie pociąga to za sobą niemożliwych do poniesienia kosztów.
Źródło: Technologie.ngo.pl