W poprzednim artykule wyjaśniliśmy sobie genezę powstania Responsive Web Design, najważniejsze zasady oraz korzyści. Pora prześledzić jego zastosowanie na przykładzie. Do tego celu posłuży nam strona internetowa Tatrzańskiego Parku Narodowego.
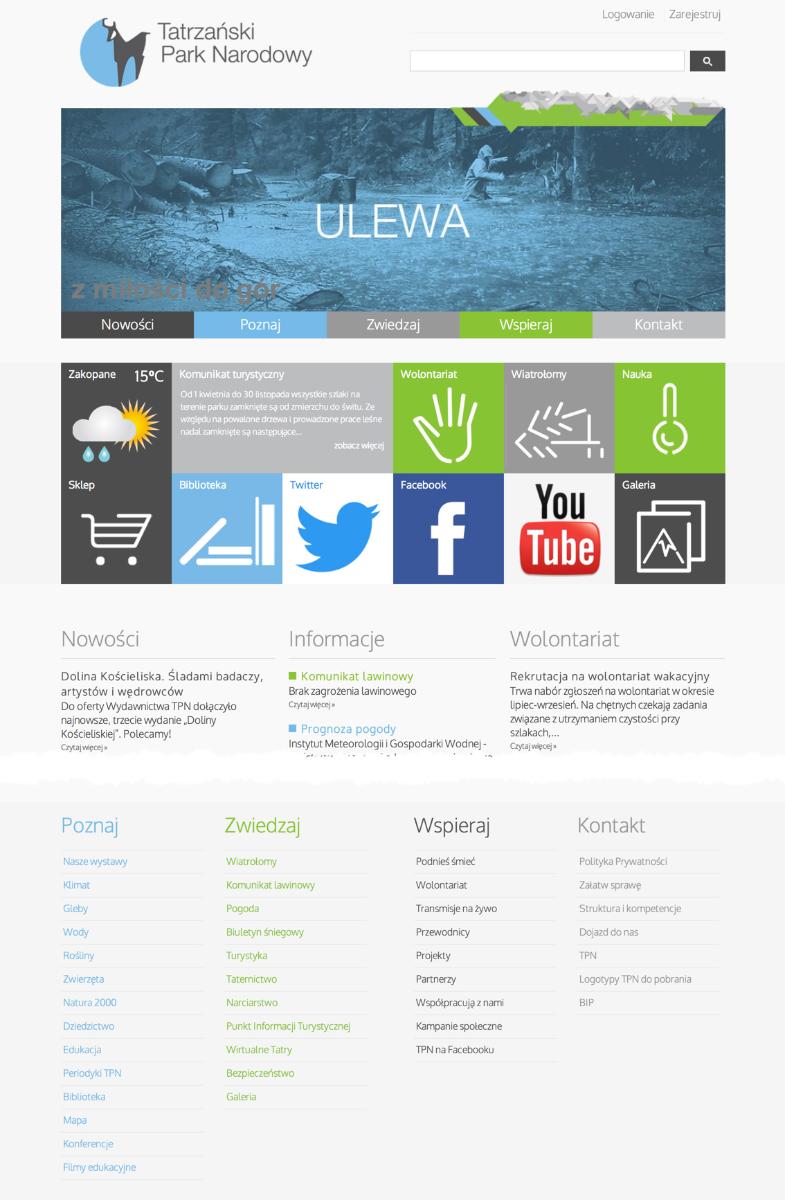
Jeżeli korzystamy z komputera stacjonarnego bądź laptopa po wejściu na stronę naszym oczom ukaże się następujący widok:
Na górze strony widzimy logotyp, linki do logowania i rejestracji oraz wyszukiwarkę. Poniżej znajduje się rotujący banner, nawigacja oraz skróty do różnych podstron serwisu w formie kafelków. Najważniejsze treści zostały podzielone na 3 kolumny: nowości, informacje oraz wolontariat. Natomiast na dole w 4 kolumnach została pokazana struktura strony.
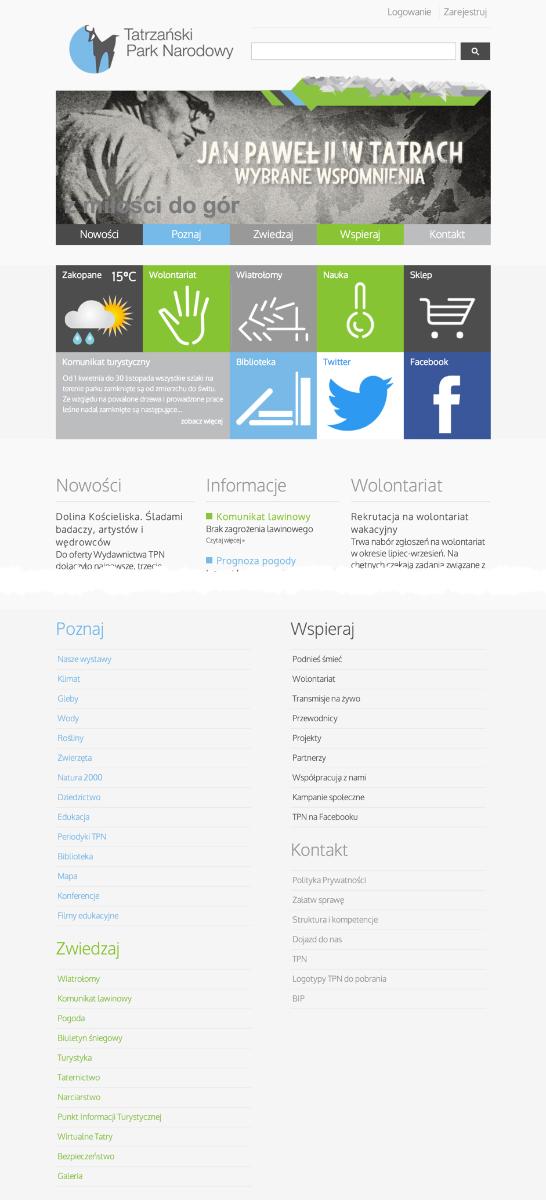
Strona na tablecie prezentuje się tak:
Widzimy, że strona zmniejszyła swoją szerokość. Zmniejszyły się również poszczególne elementy takie jak logotyp i banner. Ze skrótów zniknął kafelek kierujący do kanału w serwisie YouTube oraz kafelek z galerią - twórcy strony zapewne uznali, że te elementy są dla nich mniej istotne i na mniejszych ekranach zdecydowali się je ukryć.
Najważniejsze treści nadal są rozłożone w 3 kolumnach, natomiast struktura strony z 4 kolumn zmieniła się w 2 kolumny - dzięki temu pomimo zmniejszenia szerokości strony nadal jest czytelna. Moment kiedy strona zmienia swój układ np. liczbę kolumn nazywamy “skokami”.
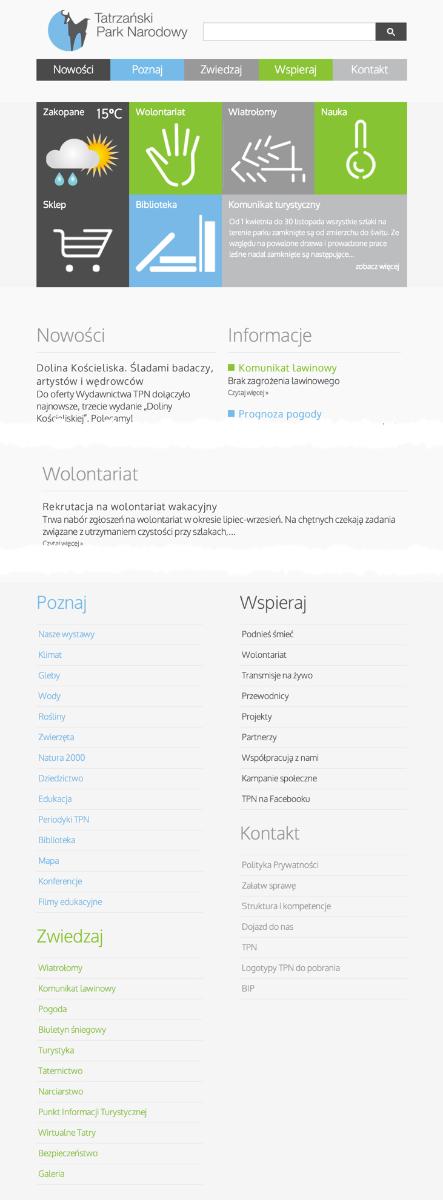
Jeżeli dalej zaczniemy zmniejszać okno przeglądarki, zobaczymy kolejny skok, tym razem przeznaczony dla urządzeń o ekranach o szerokości około 600 pikseli:

Z góry strony zniknęły odnośniki do logowania i rejestracji. Ma to sens o tyle, iż użytkownicy raczej niechętnie wypełniają formularze na urządzeniach mobilnych, gdyż jest to dla nich mało wygodne. Kolejnym elementem, który został ukryty jest banner, który przy tej szerokości ekranu byłby nieczytelny, więc nie ma sensu go wyświetlać. Ze skrótów odpadły dwa kolejne kafelki kierujące do Facebook i Twittera. Nowości, informacje i wolontariat z 3 równych kolumnach zmieniły się w układ dwukolumnowy, przy czy wolontariat rozciąga się teraz na 2 kolumny. Struktura strony poza zmniejszeniem szerokości pól pozostała bez zmian.
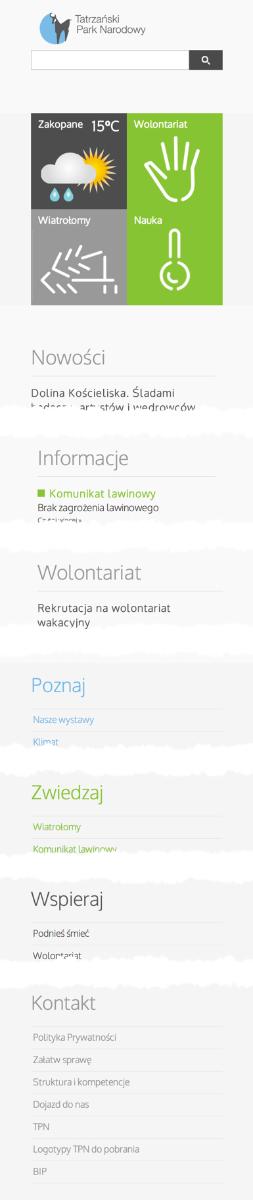
Ostatni widok przeznaczony jest dla smartfonów:

Na smartfonach najlepiej sprawdza się układ jednokolumnowy. Widzimy że wyszukiwarka wskoczyła pod logotyp, zrezygnowano również z belki nawigacyjnej zostawiając użytkownikowi tylko nawigowanie po strukturze na dole strony. Z kafelkowych skrótów pozostały tylko te najważniejsze, czyli pogoda, wolontariat i komunikat turystyczny. Reszta elementów została sprowadzona do jednej kolumny i ułożona jeden pod drugim.
Źródło: Technologie.ngo.pl