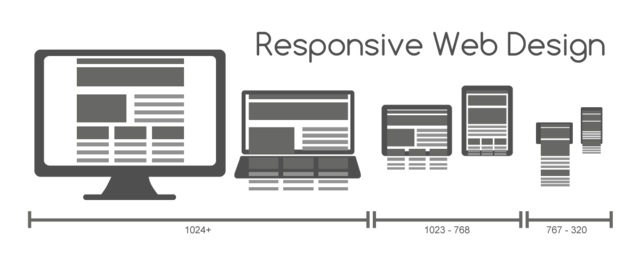
Responsive Web Design to element, który jest dzisiaj niezbędny każdemu serwisowi chcącemu zaistnieć w sieci. I chociaż może się wydawać, że tego typu rozwiązania to jakieś dziwne fanaberie, jest całkowicie odwrotnie – to standardy, do jakich z czasem muszą dostosować się wszyscy.
O co chodzi? RWD to specjalne kodowanie strony, pozwalające na jej automatyczne dostoswanie do rozmiarów ekranu, na jakim jest wyświetlana. W dobie smartfonów i tabletów, takie rozwiązanie jest nieodzownym elementem skutecznego istnienia w przestrzeci sieciowej, ponieważ wszystkie badania wskazują na znaczące przesunięcie przeglądania Internetu w stronę urządzeń mobilnych. Spójrzmy brutalnej prawdzie w oczy – coraz rzadziej korzystamy z komputerów do surfowania po zasobach globalnej sieci.
No dobrze, ale jak ma się to do organizacji pozarządowych? Ano tak samo, jak do wszystkich innych podmiotów egzystujących online. Różnica polega na tym, że wielkie korporacje i światowe marki doskonale o tym wiedzą i już dawno dostosowały swoje serwisy do wymogów mobilnego świata. W Polsce, dla odmiany, RWD zastosowały właściwie tylko instytucje bankowe i kilkunastu największych potentatów inyternetowego rynku. Cała reszta pozostała daleko w tyle.
A przecież w dobie urządzeń mobilnych, tego typu rozwiązanie jest nieodzowne! Każdy serwis, którego wersja mobilna nie wyświetla się poprawnie na ekranie tabletu czy smartfona, automatycznie staje się mniej atrakcyjny dla odbiorców. Nie można tego ignorować, bo to przecież odbiorcy budują markę i popularyzują daną stronę.
W przypadku organizacji pozarządowych, stworzenie kodowania wykorzystującego technologię RWD może być kluczowe dla odniesienia sukcesu. Atrakcyjnie wyglądający portal mobilny nie tylko przykuje uwagę, ale sprawi, że użytkownicy będą się nim dzielić – tak działają dzisiejsze media, dlatego należy wykorzystywać wszystko, co oferują.
Zasada działania RWD jest dosyć prosta: serwis sam wykrywa, jakie rozmiary ma ekran, na którym jest wyświetlany i dynamicznie dostosowuje do niego swój układ. I tak, w zależności od rozmiarów urządzenia, strona „pakowana” jest do jednej, dwóch lub trzech kolumn. Zmienia to całkowicie jej wygląd, dopasowując go do mniejszych, od komputerowych, ekranów smartfonów i tabletów. Wszystko opiera się na wykorzystaniu możliwości oferowanych przez język Java, z którego korzystają miliardy urządzeń na całym świecie. Wykorzystanie RWD ma jeszcze jedną zaletę – kiedy na rynku pojawiają się nowe urządzenia, z nowymi wymiarami ekranów, nie musimy aktualizować strony, bo kodowanie zrobi to za nas. Oszczędność czasu i pieniędzy.
Oczywiście istnieje wciąż coś takiego, jak strony mobilne, czyli wersje serwisów pisane specjalnie pod kątem tabletów i smartfonów, ale rozwiązanie to odchodzi do lamusa. Po pierwsze, mamy RWD, które działa o wiele lepiej i nie wymaga tak częstego serwisowania. Po drugie, dzisiejsze urządzenia osobiste są wyposażone w tak mocne podzespoły, że przetworzenie pełnowymiarowej strony nie stanowi dla nich najmniejszego problemu. Dlatego zamiast niepotrzebnie wydawać pieniądze na tworzenie dwóch wersji jednego serwisu, lepiej zainwestować w zaawansowane rozwiązanie. Korzystajmy z technologii!
Responsive Web Design ma naturalnie również wady. Strony responsywne ładują się nieco dłużej, mogą działać wolniej od serwisów mobilnych, a samo dostosowywanie się do rozmiarów ekranu bywa mieczem obosiecznym. Charakterystyczną wadą RWD jest także brak zgodności ze starszymi wersjami niektórych przeglądarek. Jednak ogólne działanie rekopempensuje te niewielkie niedogodności.
Co ciekawe, użycie RWD ma znaczący wpływ na poprawę SEO, co nie jest bez znaczenia w procesie pozycjonowania. I chociaż użytkownicy mobilni często używają zupełnie innych zapytań, niż odbiorcy komputerowi, nie można zapominać o zdecydowanym plusie, jakim jest wykorzystywanie tych samych mechanizmów SEO dla obu serwisów jednocześnie, co prowadzi do wzajemnego ulepszania się każdego z nich.
Jednym słowem, jeżeli chcemy efektywnie wykorzystać nowe technologie w celu ulepszenia naszego serwisu internetowego, bez wahania powinniśmy sięgnąć po rozwiązanie RWD. Warto poważnie przeanalizować rynek mobilnych użytkowników, by zrozumieć, że strona responsywna naprawdę jest niezbędnym narzędziem do przyciągnięcia uwagi społeczności internetowej – a przecież o to chodzi.
Źródło: Technologie.ngo.pl